月5万円以上稼いでいる4年目ブロガーが
ブログ開設から公開まで全ステップを紹介!
ブログ30日チャレンジ

13日目は「サイトマップを作る」です!
今回は、サイトマップを作って設定していきましょう。2つ作ります。
サイトマップとは?
サイトマップとは、サイト(ブログ)の全体像を示すマップのことです。
読者や検索エンジンにサイトの内容をわかりやすく伝える大事な役割のため、必ず設定しましょう

サイトマップは2種類あるよ。
サイトマップの種類
サイトマップは2種類あります。両方大事なのでそれぞれ作りましょう。
- ブログの読者向けのサイトマップ
- 検索エンジン用のサイトマップ
ブログの読者向けのサイトマップ
読者向けに、ブログ内の記事がどこにあるのか見つけやすくするためのマップです。ざっくりいうと記事が一覧になったページです。
作り方
Cocoonの場合は、ショートコードという機能を使うと1行書くだけで作れます。

とっても簡単。
サイトマップは固定ページに作成します。
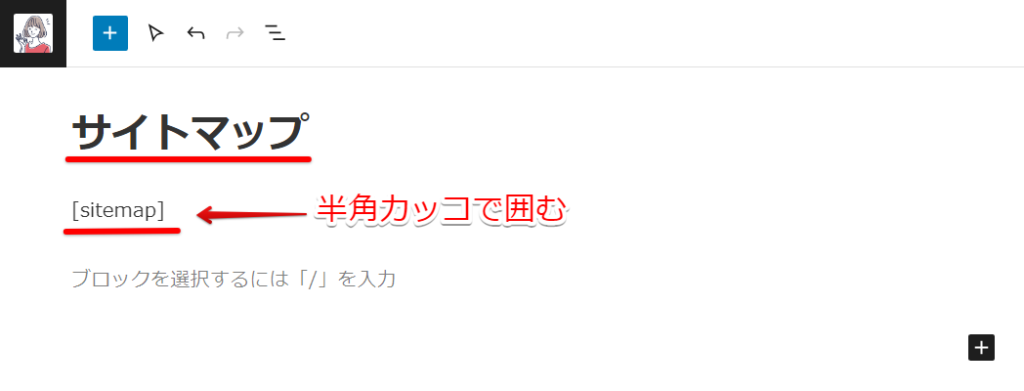
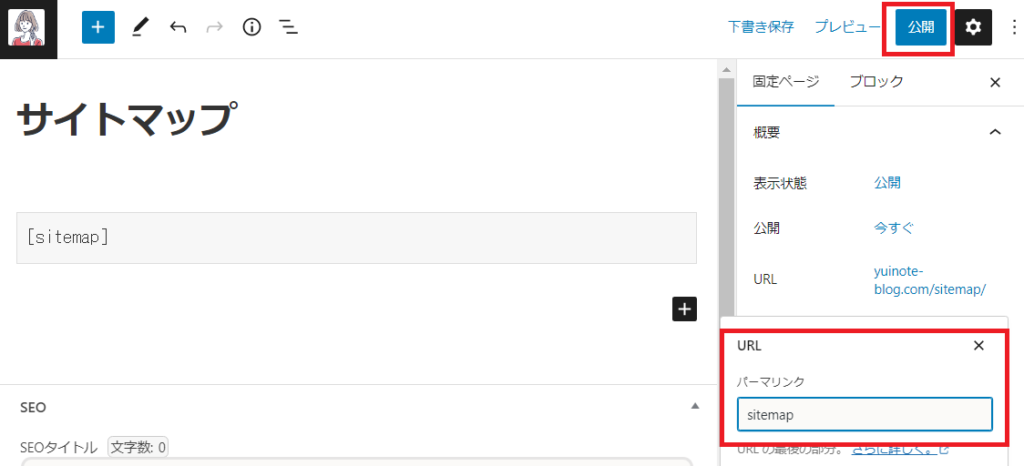
新規ページを開いて、タイトルは「サイトマップ」、本文には sitemap と入力します。
下の画像のように このカッコ→ [ ] 内にいれます。

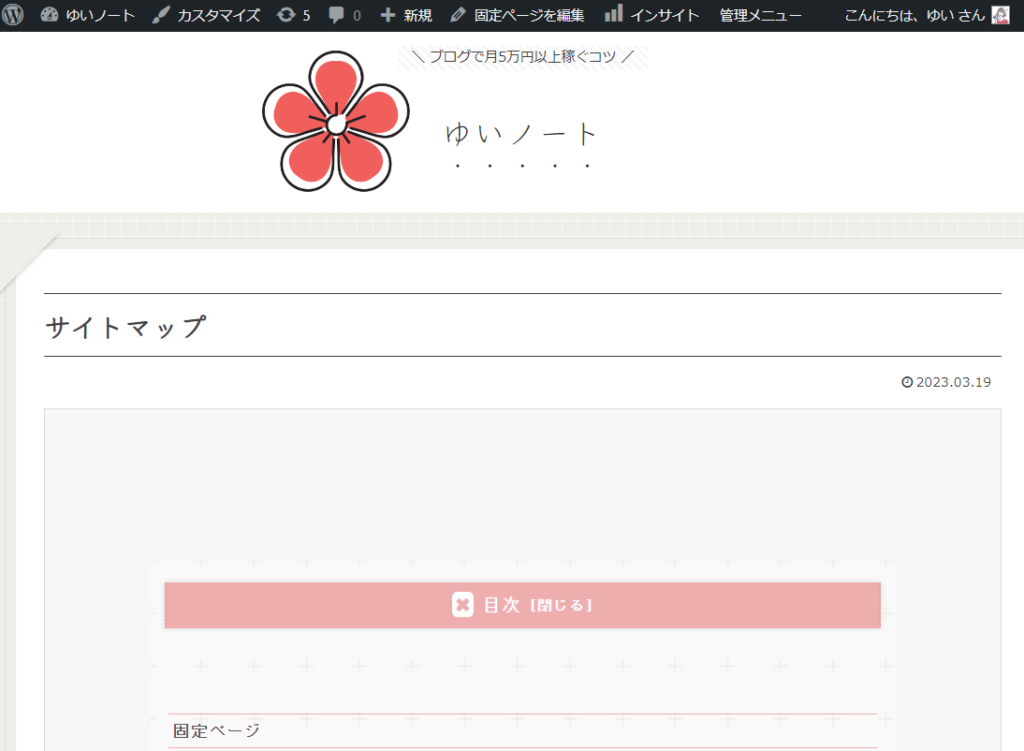
これだけです。プレビューするとサイトマップページができあがってます。

URLをクリックしてパーマリンクには「sitemap」と入力し、「公開」します。

Cocoon以外のテーマにも同様の機能があるので、検索して設定してみてください。もしなければ、「Simple Sitemap」というプラグインでも設定できます。
サイトマップをフッターに設定する
サイトマップを公開したら、前回プライバシーポリシーのメニューを設定した方法と同じやり方で、フッターにサイトマップを追加しましょう。
検索エンジン用のサイトマップ
検索エンジン(GoogleやYahooなど)にサイト(ブログ)全体の構造を伝えるためのサイトマップです。
検索エンジンのクローラー(ブログを巡回するロボットみたいなもの)がブログのデータをきちんと読み取れるようにマップを登録しておく必要があります。うまく読み取ってもらえないと、検索エンジンには表示されません。。

検索しても記事が表示されないなんて!悲しすぎます
プラグインを使えば簡単に設定できます。早速やっておきましょう。
作り方
プラグイン > 新規追加 から、「XML Sitemaps」を検索して、今すぐインストールをクリックします。

インストールが完了したら、有効化をクリックします。

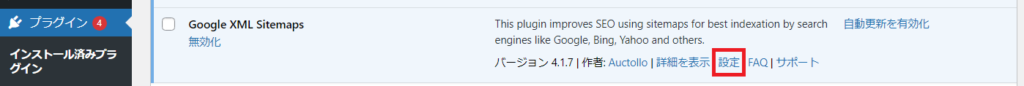
XML Sitemapsの設定をクリックします。

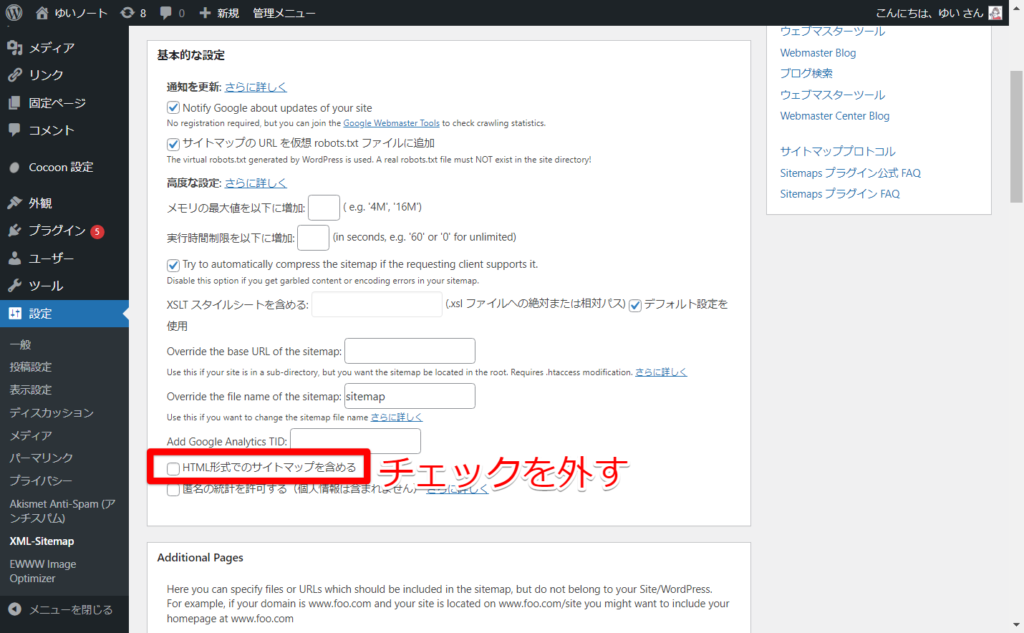
「HTML形式でのサイトマップを含める」(読者向けに作ったサイトマップのこと)のチェックを外します。


↑これを含めるとサチコでnoidexがどうのこうのというエラーになるため、外しておきます(後日解説します。とりあえず外しておけばOK!)
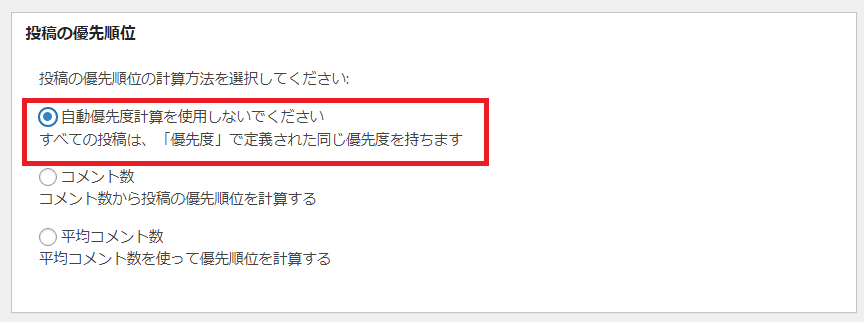
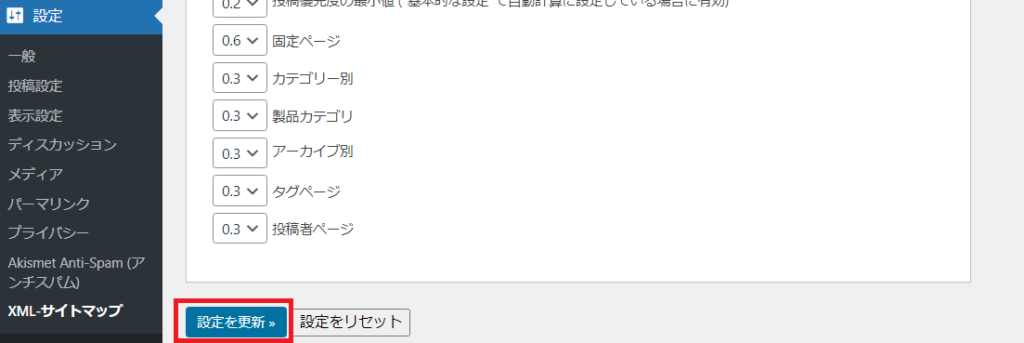
優先順位は、自動優先度計算を使用しないでくださいを選択します。

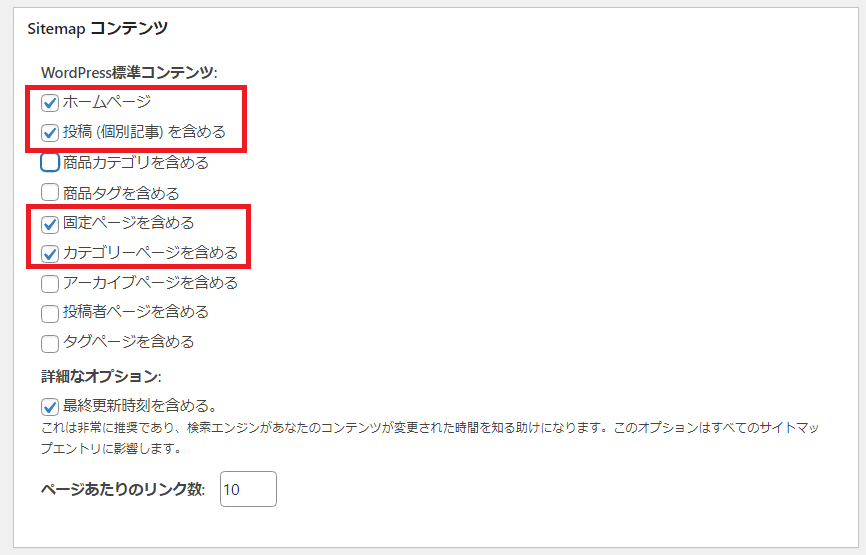
コンテンツは以下をチェックします。

設定を更新をクリック。

以上でプラグインの設定は完了。次にサチコにサイトマップを登録します。
Googleサーチコンソールにサイトマップを登録する
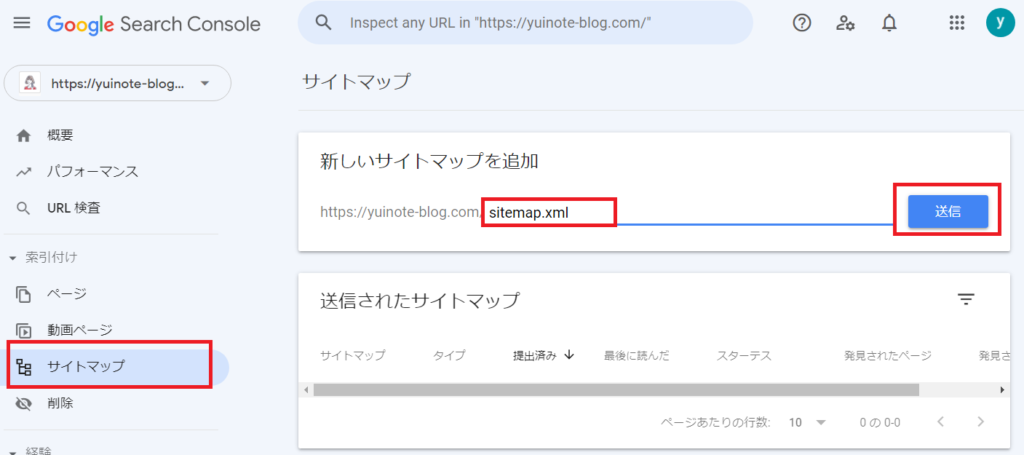
Googleサーチコンソール(通称:サチコ)を開いて、「サイトマップ」をクリックします。
新しいサイトマップを追加へ、「sitemap.xml」と入力して、送信をクリックします。

以下の表示が出れば完了です。


以上で2つ設定完了です!お疲れさまでした。
まとめ
今回は、サイトマップを作って設定する方法をご紹介しました。
2つとも大事なので設定しておきましょう。