月5万円以上稼いでいる4年目ブロガーが
ブログ開設から公開まで全ステップを紹介!
ブログ30日チャレンジ

ゆい
11日目は「サイトのアイコンを設定する」です!
今回は、サイト(ブログ)のアイコンを設定していきましょう。
サイト(ブログ)のアイコンとは?
ブラウザのタブなどに表示されるアイコンのことです。

ゆい
ファビコンといいます。
サイトのアイコン(ファビコン)が表示される場所は以下があります。
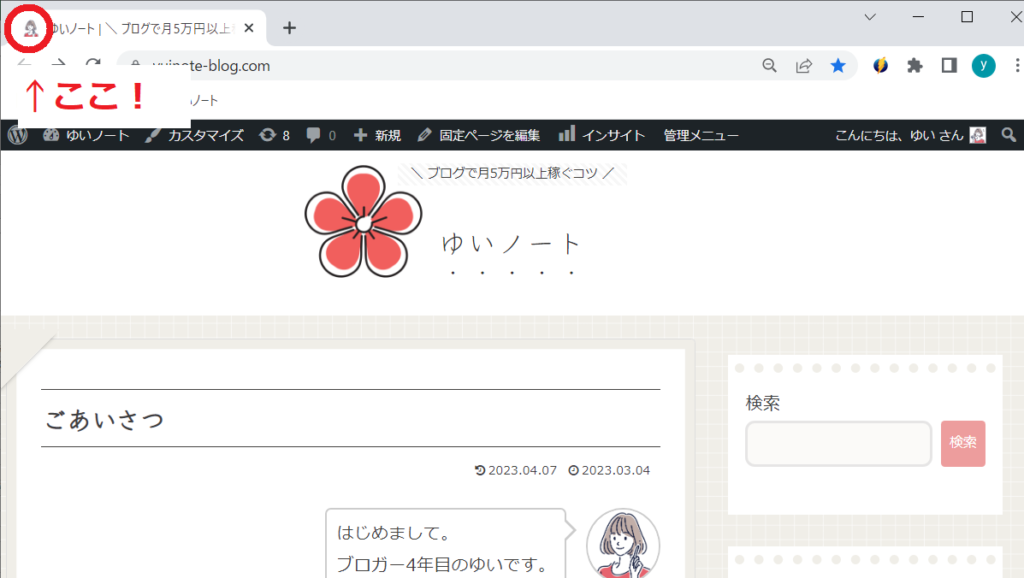
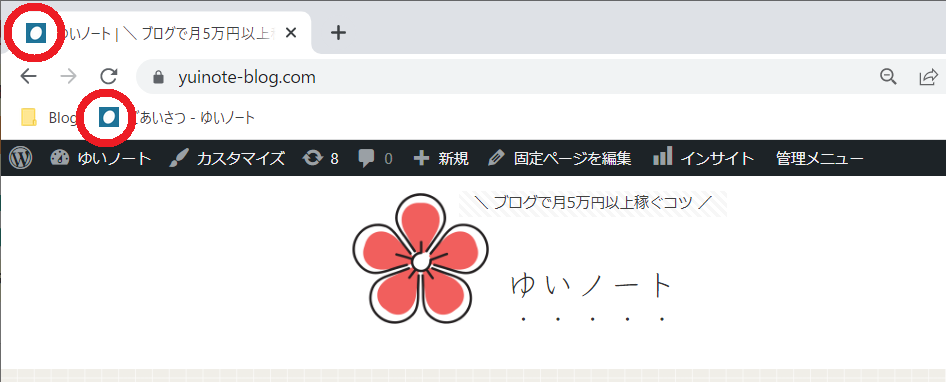
ブラウザのタブ
ブラウザのタブは↓ここです。

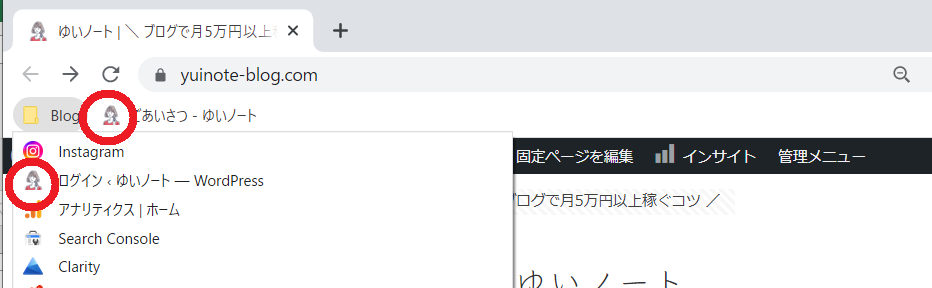
ブックマーク
ブックマークにも表示されます。(ブックマーク、ブックマークバーなど)

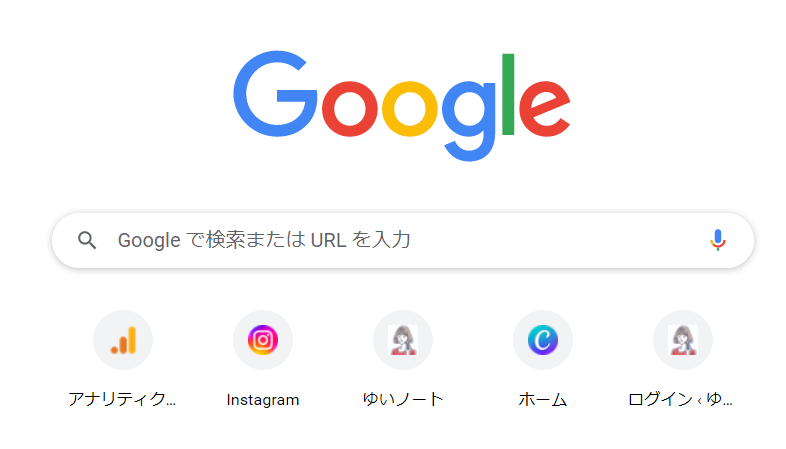
ブラウザのホーム画面
ブラウザのホームにも表示されますね。

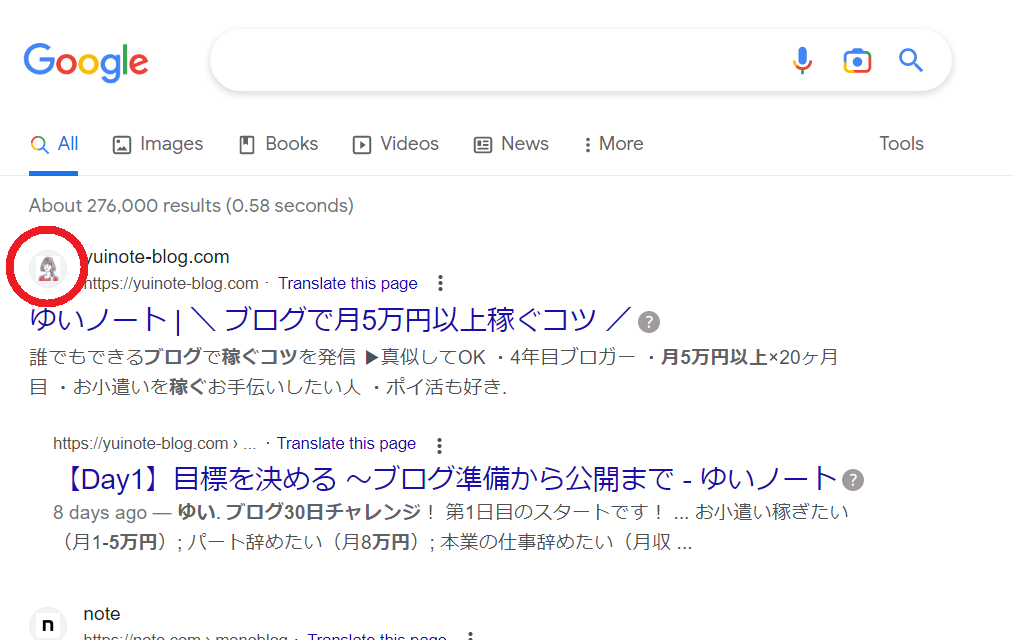
Googleの検索結果
検索結果にも表示されます。

ファビコンを設定しないとどうなる?(大事なポイント)
WordPressのアイコン、またはテーマのアイコンが表示されます。
↓はテーマ「Cocoon」のアイコンが表示された状態です。 印象、どうですか?

読者が調べものをしたときに、ファビコンがWordPressやテーマのマークだと素人感が出てしまい。。クリック率が下がります。

ゆい
私も調べものをする時にWordPressマークのサイトは避けちゃいます。申し訳ないがっ
2023年3月9日にGoogleは検索結果にファビコンが表示されるようになったことを公式発表しています。
サイトのアイコン(ファビコン)を設定する

ゆい
簡単な設定なので、やっちゃいましょー
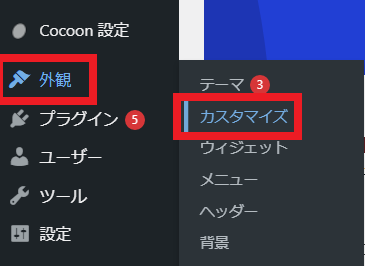
外観 > カスタマイズ をクリックします。

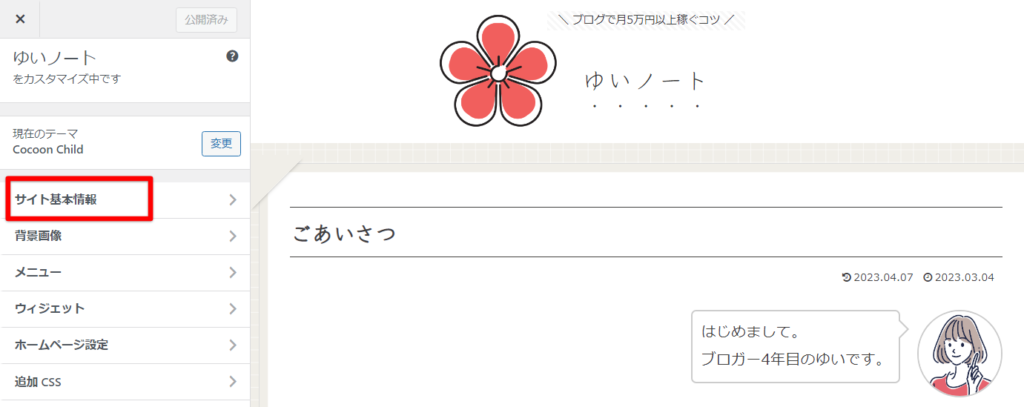
サイトの基本情報をクリック

サイトアイコンを選択 から画像を選択します

画像を選択したら「公開」をクリックすると、すぐ反映されます。

まとめ
今回は、ファビコン(サイトのアイコン)設定する方法をご紹介しました。
大事なので設定しておきましょうね~