月5万円以上稼いでいる4年目ブロガーが
ブログ開設から公開まで全ステップを紹介!
ブログ30日チャレンジ

12日目は「プライバシーポリシーを設定する」です!
今回は、プライバシーポリシーを設定していきましょう。
プライバシーポリシーを設定する理由とは?
ブログで個人情報を収集する場合はプライバシーポリシーの制定と明記が必須です。
「プライバシーポリシー」とはブログが収集した個人情報の利用目的や管理方法を記載したページのこと。

え。個人のブログでも必要なの?

必要です。例えばアクセス解析「Googleアナリティクス」では個人情報を収集してます。
テンプレにそって設定するだけですので、やっておけばOK。
今後、Amazonアソシエイト、Googleアドセンスなどを申請する場合は審査にも必須です。
プライバシーポリシーを設定する
以下の流れで設定していきます。
- 1プライバシーポリシーページを作る
テンプレに沿って作ろう
- 2プライバシーポリシーを表示するメニューを作る
- 3メニューをフッターに表示する
ここではフッターに表示する方法を説明します。フッター以外にも設定するときは読み替えてください。
プライバシーポリシーページを作る
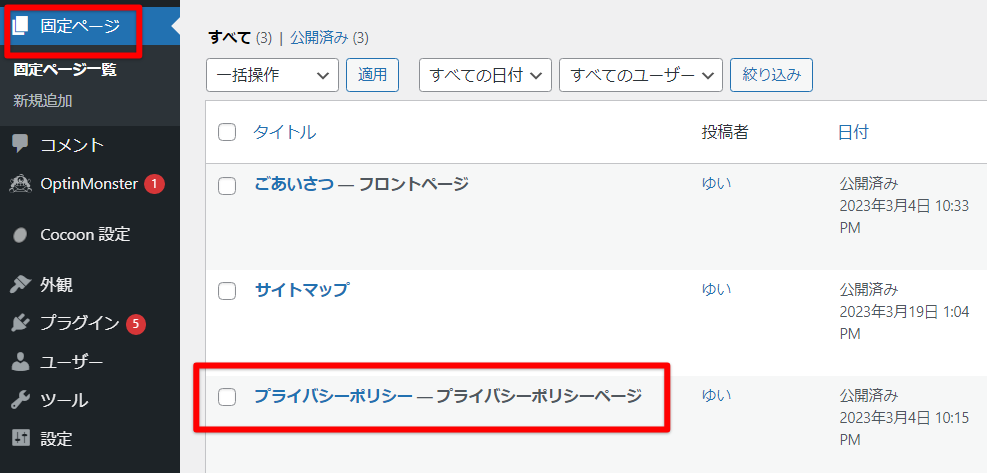
固定ページにサンプルが用意されています。これを編集して作成します。

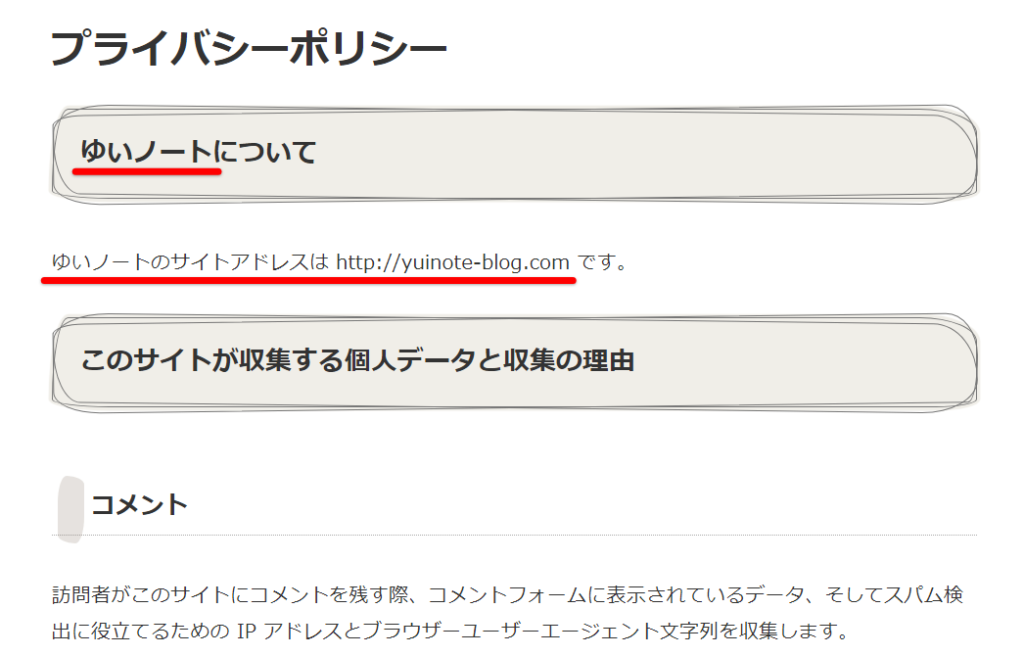
以下のように、自分のブログの内容に更新します。


迷ったら私のブログのプライバシーポリシーを参考にしてみてください。稼げているブログ(Googleアドセンス、Amazonアソシエイトの審査にも通っている)と同じ項目にしています。
ページができたら、「公開」してください。
プライバシーポリシーを表示するメニューを作る
固定ページは公開しただけではブログに表示されません。
表示するためのメニューを作っていきましょう。
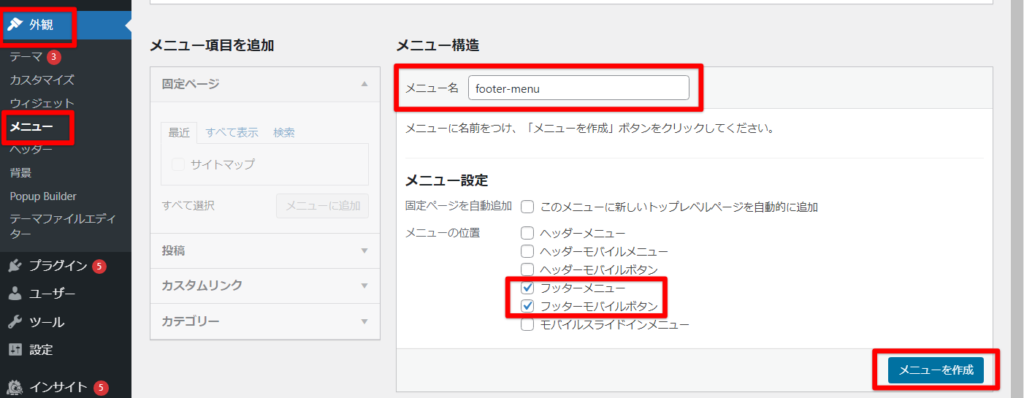
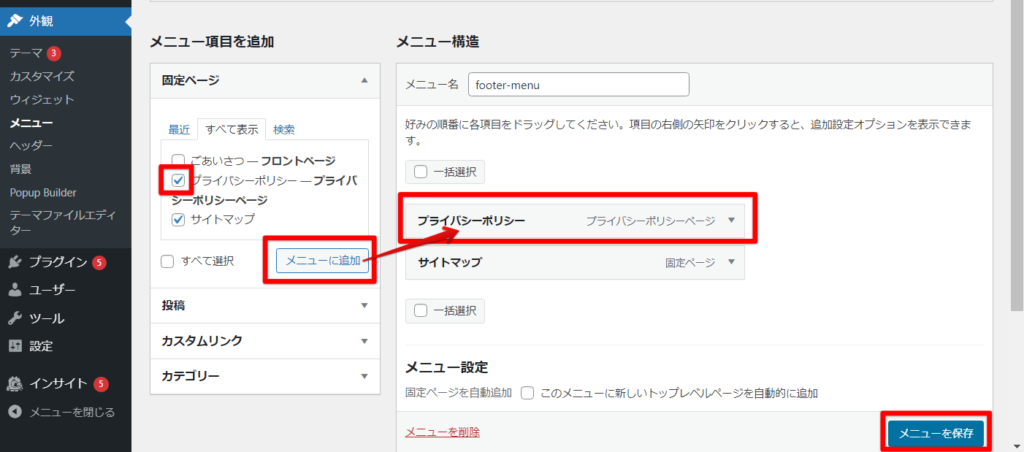
外観 > メニュー に入力して、メニューを作成をクリックします。ここではフッター(ページの一番下)に表示する手順にしています。


ヘッダーに表示したい場合は読み替えてくださいね。
メニュー項目から「プライバシーポリシー」にチェックをつけて、メニューに追加をクリックすると、右側に追加されます。メニューを保存します。

メニューをフッターに表示する
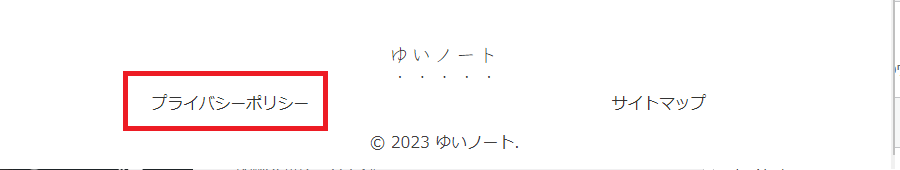
Cocoonの場合は上記までの設定で、ブログのページ一番下に「プライバシーポリシー」が表示されたと思います。

もし表示されない場合
テーマによって表示されない場合は、以下でメニュー設定をしてください。
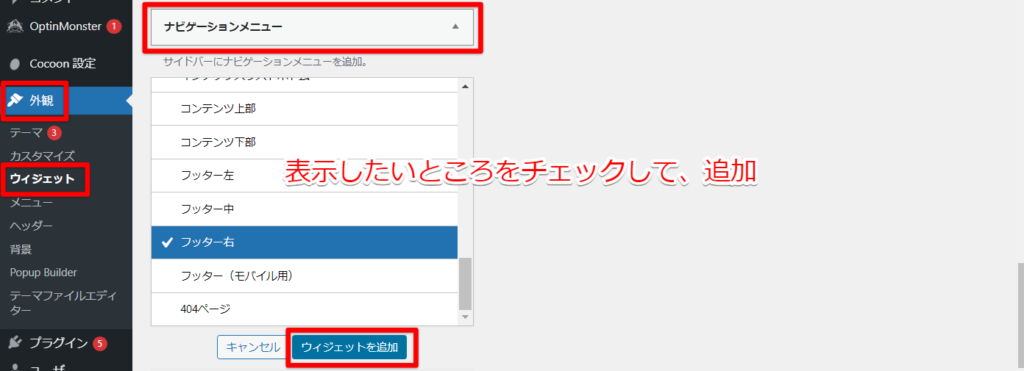
外観 > ウィジェット > ナビゲーションメニュー から表示したい場所を選択して、ウィジェットを追加をクリックします。

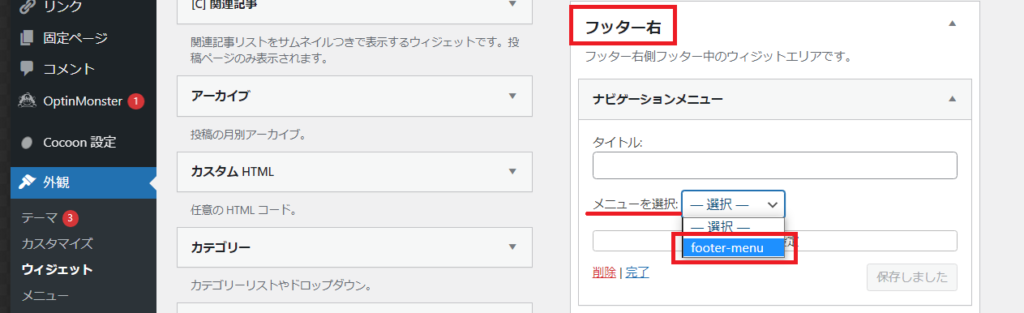
フッター(画像ではフッター右)のところにナビゲーションメニューが追加されるので、メニューを選択 > 作成したメニューに変更 > 保存します。

これで表示されます。
Cocoonでもやってみたらこんな感じに追加されました。


どちらか好きな方にしてもいいかも。
まとめ
今回は、プライバシーポリシーを設定する方法をご紹介しました。
大事なので設定しておきましょう。


