月5万円以上稼いでいる4年目ブロガーが
ブログ開設から公開まで全ステップを紹介!
ブログ30日チャレンジ

ゆい
8日目は「デザインを整える」です!
今回は、ブログの外観を整えていきます。
ブログのデザインを整える
全体のデザインやヘッダー画像、フォントなどのブログのデザインを設定します。
設定する箇所は、大きく2つあります。
- WordPressの外観設定
- テーマ(Cocoon、AFFINGERなど)独自のデザイン設定
はじめは最低限、以下を設定しておきましょう。後からいくらでも変えられます。

ゆい
好みの色やデザインにしていきましょう。
基本の外観設定(WordPress)
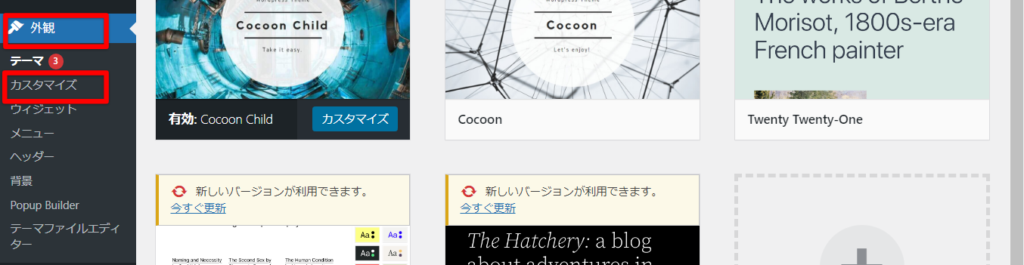
WordPressの外観 > カスタマイズから設定します。

左のメニューから、ブログ全体の背景、フォント、ロゴなどが設定できます。

テーマ独自のデザイン設定(Cocoon、AFFINGERなど)
テーマ毎のデザイン設定もあります。WordPressの外観設定とかぶるものもありますが、どちらかで設定しておけば大丈夫です。
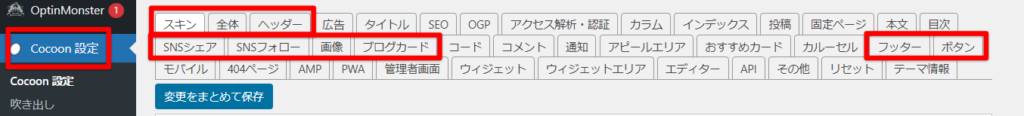
Cocoonの場合
Cocoon設定にあります。赤枠のものは設定しておきましょう。


ゆい
変更したら、まとめて保存をクリック!
公式マニュアルにも詳しくのっています。
- QNO IMAGE画像ってなに?
- A
アイキャッチ画像が設置されていない場合に表示される画像のことです。
設定しないと、ブログの記事一覧で「NO IMAGE」となっちゃったり、SNSへシェアした(された)時にサンプル画像が表示されちゃったりします。
素人感でまくっちゃうので、設定しましょう。
まとめ
今回は、ブログのデザインを整える方法をご紹介しました。
重要なポイント。はじめはあまりデザインに時間をかけないこと。です。
ブログを始めたばかりの頃はアクセス数も少ないので、デザインよりも記事の内容に時間をかけたほうがいいです。
最初に優先すべきは記事を書くこと。
記事を書く間の息抜きにデザインを整える、くらいに思っておきましょうねー。




