月5万円以上稼いでいる4年目ブロガーが
ブログ開設から公開まで全ステップを紹介!
ブログ30日チャレンジ

ゆい
26日目は「アイキャッチの作り方」です。
今回は、アイキャッチの作り方をご紹介します。
アイキャッチとは?
ブログ記事やウェブページの見出しとともに表示される大きな画像のこと。
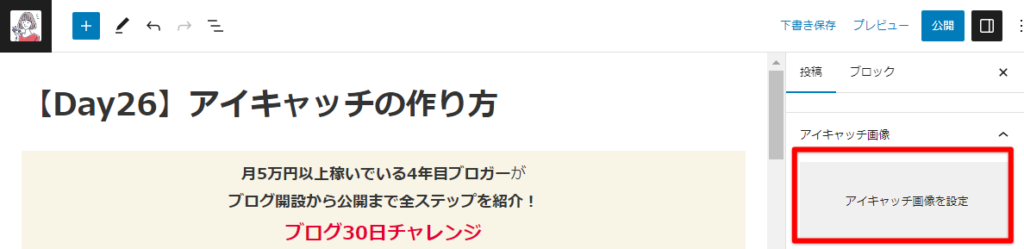
↓ WordPressでは記事のここに設定します。

アイキャッチのメリット
アイキャッチがあるとこんなメリットがあります。
ブログ内で目を引く
特に記事が複数表示されるところで目を引きます。
読みたい記事が探しやすいし、関連記事も読んでもらいやすくなります。

ゆい
文字タイトルより、アイキャッチの文字に目がいきます。

SNSでのシェア性向上
Twitterなどでシェアされたときにもアイキャッチ画像が表示されるので、やはり文字より目立ちます。記事がシェアされやすくなり、ブログへのアクセス数もあがります。
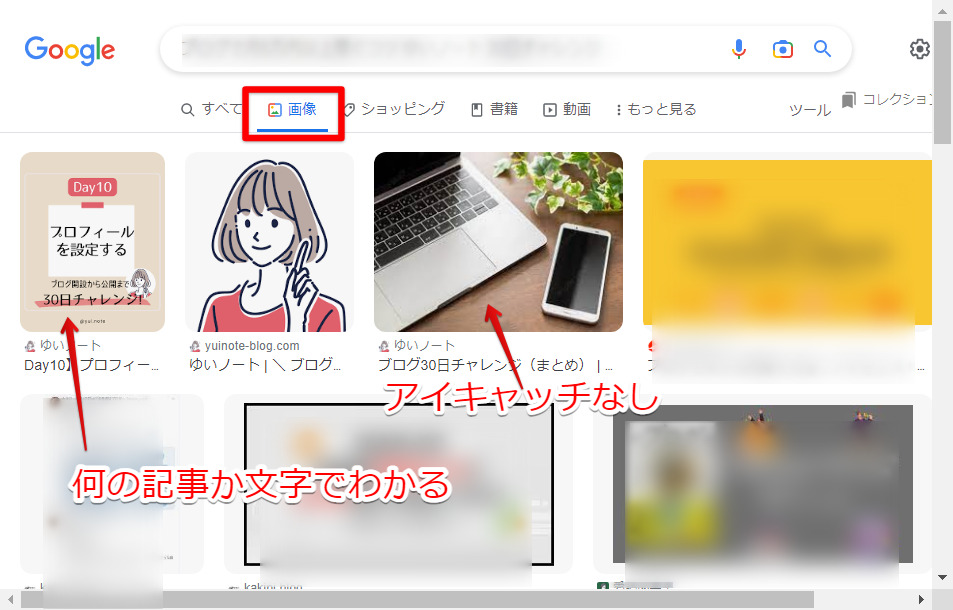
画像検索でも目立つ
Googleなどの画像検索でも、パッとみてアイキャッチ画像の文字が目立ちますので、クリック率があがります。

アイキャッチの作り方
アイキャッチのサイズとツールを紹介します。
アイキャッチのサイズ
横1200×縦630ピクセル で作りましょう。
アイキャッチを作るツール
おすすめツールを3つご紹介します。
一番はCanva。初心者でも直感で使えます。

ゆい
Adobeは背景削除が無料で使える!(Canvaでは有料)
Canva
無料で十分作れますが、今なら有料プランが30日間無料。画像が使い放題なのは地味に嬉しい。
Adobe Express
Googleアカウントで使えます。
https://www.adobe.com/jp/express/
VistaCreate
Vistaも背景削除が無料で使えます。
VistaCreate – 100,000 以上の無料テンプレートを備えた無料のグラフィック デザイン ソフトウェア
無料のグラフィックデザインソフトウェアをお探しですか? VistaCreate は、強力な機能と 10 万以上の既製のテンプレートを備えた無料のデザイン ツールです。
まとめ
今回は、アイキャッチについてご紹介しました。
アイキャッチは設定せずに公開してもよいので、最初は記事公開を優先しても大丈夫です。

ゆい
あとで作っていれればいいだけ。
記事を書く合間の息抜きにでもご参考ください。