月5万円以上稼いでいる4年目ブロガーが
ブログ開設から公開まで全ステップを紹介!
ブログ30日チャレンジ

ゆい
25日目は「スマホアプリを載せる方法」です。
今回は、スマホアプリを載せる方法をご紹介します。
スマホアプリを載せるメリット
自分のブログでスマホアプリを紹介するとき、アプリダウンロード先を載せておくと、読者の利便性があがります。
↓こんなやつ。

ゆい
読者ファースト大事!
スマホアプリを載せる方法
スマホアプリのパーツの作り方からWordPressへの載せ方までご紹介します。
スマホアプリのパーツを作る
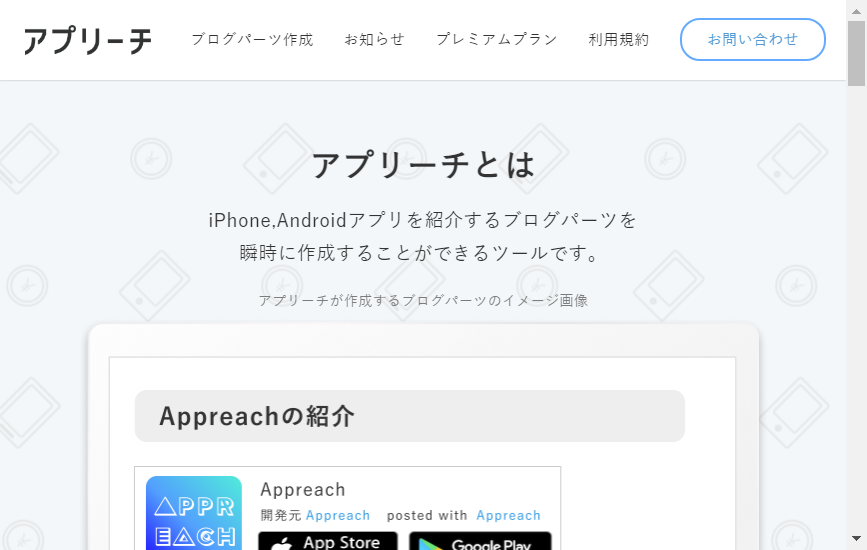
アプリ―チというサイトで作れます。
アプリ―チへアクセスします。

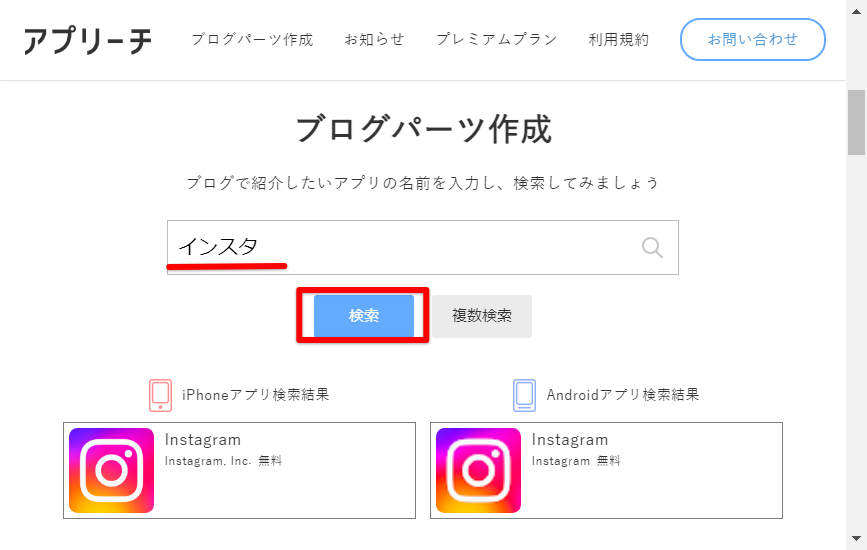
スマホアプリを検索します。

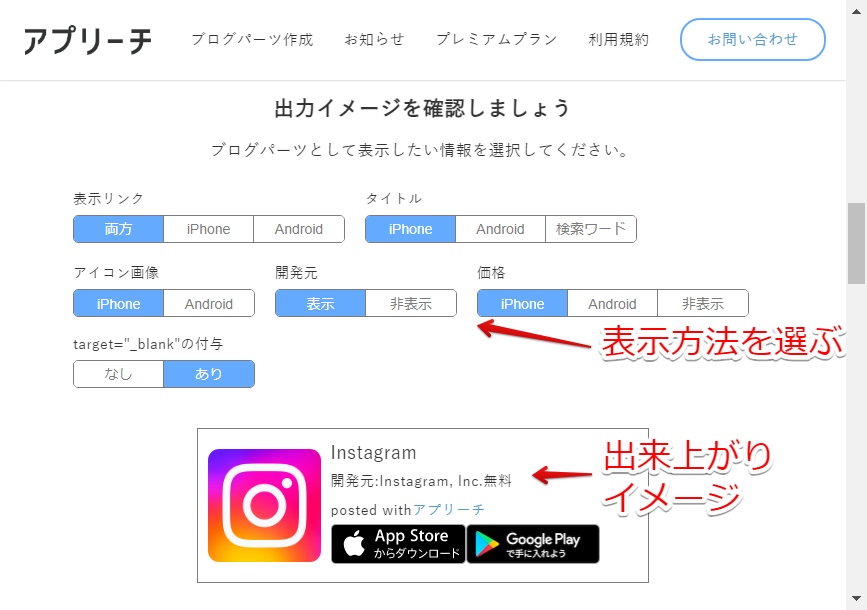
画面の下の方に進みます。
表示する情報を好みに合わせて選択します

さらに画面の下の方に進みます。
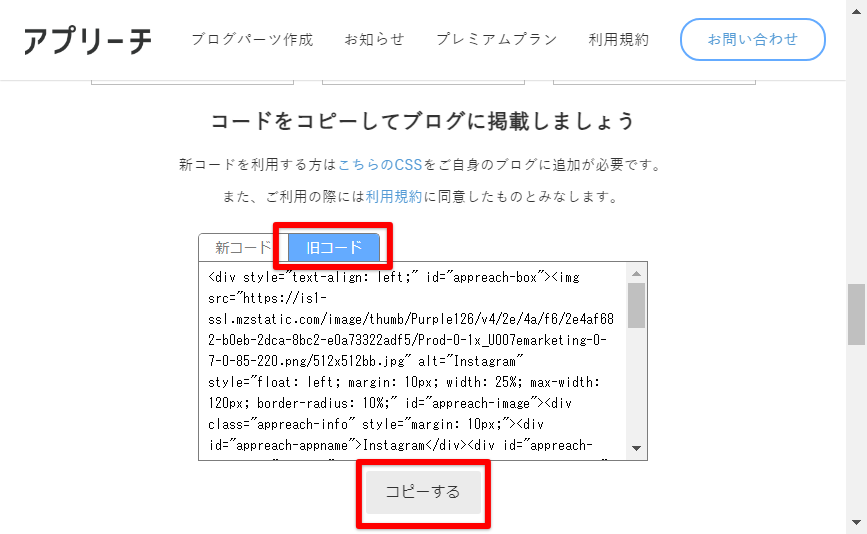
「旧コード」のタブをクリックして、「コピーする」をクリックします。


ゆい
旧コードでも十分。新コードを使いたい時はCSSの設定が必要です
WordPressへパーツを載せる
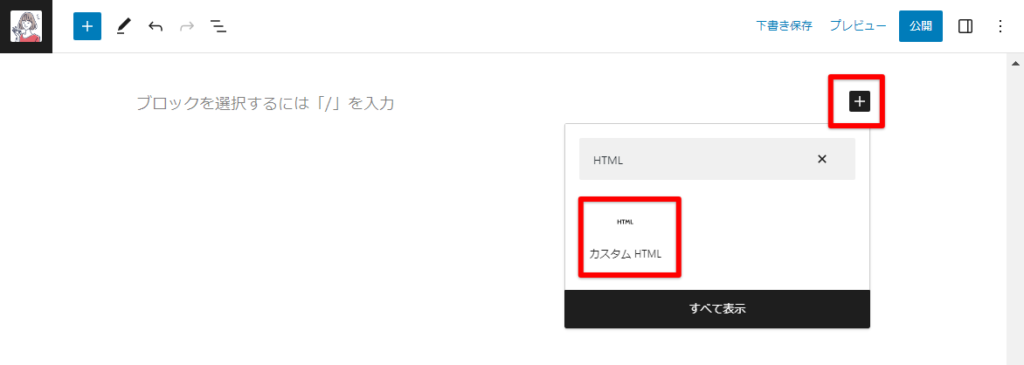
WordPressへ移動して、アプリパーツを載せるところに「カスタムHTML」ブロックを追加します。

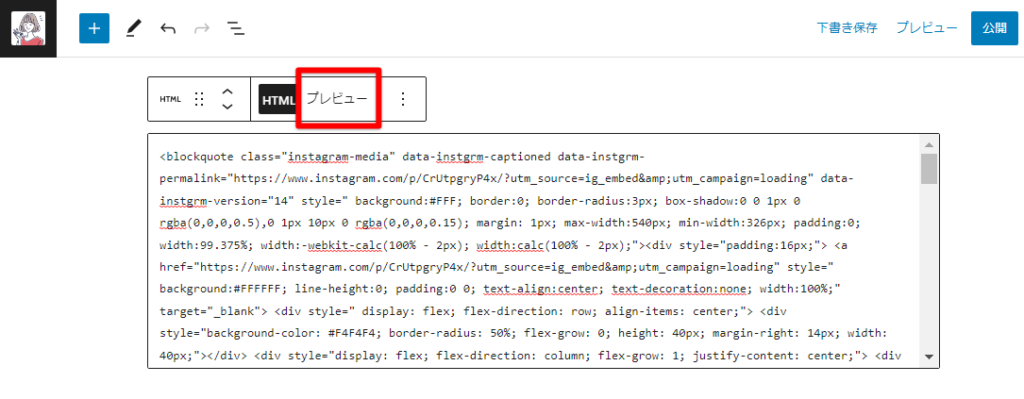
カスタムHTMLブロックに埋め込みコードを貼り付けて、プレビューをクリックします。

スマホアプリパーツが表示されます。
裏技
文字をカスタマイズする方法です。

ゆい
無料でできる範囲の裏技です。
旧コードをそのまま貼り付けると以下のようになります。無料でも多少文字を変えることができます。

例えば、アプリ―チの文字消したいなと思ったら、以下の赤字の個所を削除します。
<div style="text-align: left;" id="appreach-box"><img src="https://is1-ssl.mzstatic.com/image/thumb/Purple126/v4/2e/4a/f6/2e4af682-b0eb-2dca-8bc2-e0a73322adf5/Prod-0-1x_U007emarketing-0-7-0-85-220.png/512x512bb.jpg" alt="Instagram" style="float: left; margin: 10px; width: 25%; max-width: 120px; border-radius: 10%;" id="appreach-image"><div class="appreach-info" style="margin: 10px;"><div id="appreach-appname">Instagram</div><div id="appreach-developer" style="font-size: 80%; display: inline-block;">開発元:<span id="appreach-developerurl">Instagram, Inc.</span></div><div id="appreach-price" style="font-size: 80%; display: inline-block;">無料</div><div class="appreach-powered" style="font-size: 80%; display: inline-block;">posted with<a href="https://mama-hack.com/app-reach/" title="アプリーチ" target="_blank" rel="nofollow">アプリーチ</a></div><div class="appreach-links" style="float: left;"><div id="appreach-itunes-link" style="display: inline-block;"><a id="appreach-itunes" href="https://apps.apple.com/jp/app/instagram/id389801252?uo=4" target="_blank" rel="nofollow"><img src="https://nabettu.github.io/appreach/img/itune_ja.svg" style="height: 40px; width: 135px;"></a></div><div id="appreach-gplay-link" style="display: inline-block;"><a id="appreach-gplay" href="https://play.google.com/store/apps/details?id=com.instagram.android" target="_blank" rel="nofollow"><img src="https://nabettu.github.io/appreach/img/gplay_ja.png" style="height: 40px; width: 134.5px;"></a></div></div></div><div class="appreach-footer" style="margin-bottom: 10px; clear: left;"></div></div>↓こんな風になります。
「開発元」、「価格」は、パーツ作成画面で「非表示」を選択すれば非表示にできます。
もっとカスタマイズしたい時はプレミアムプランがあるようなのでご検討ください。
まとめ
今回は、ブログにスマホアプリを載せる方法をご紹介しました。
読者の利便性があがるのでおすすめです。